Nový rok, nové trendy. Alebo skôr pokračovanie tých starých? V skutočnosti sa trendy vo webdizajne často vyvíjajú postupne a mnohé z nich, ktoré vidíme dnes, majú svoje korene z predchádzajúcich rokov. Namiesto radikálnych zmien sledujeme zdokonaľovanie a prispôsobovanie existujúcich konceptov, aby lepšie zodpovedali potrebám zákazníkov a užívateľov.
Mikrointerakcie
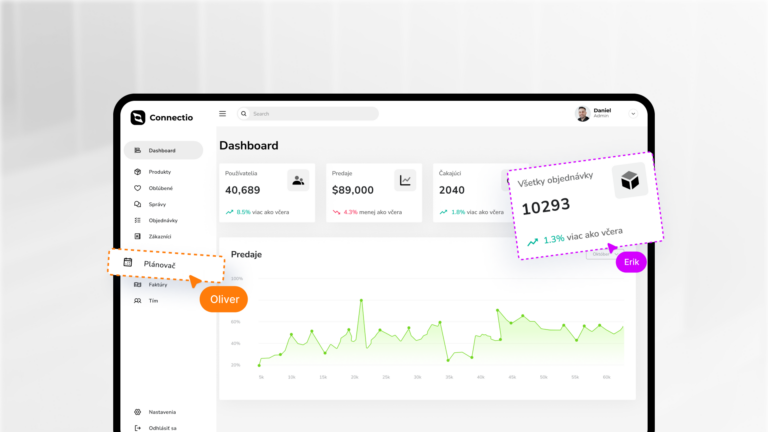
Stále viac sa kladie dôraz na detaily a drobné interakcie medzi užívateľom a produktom. Napríklad ikonka, ktorá po prejdení myšou zmení farbu, môže zaujať a prekvapiť používateľa. Takéto mikro interakcie často vytvoria príjemnejší dojem než veľkolepé prvky, ako je video na celej obrazovke, pretože dokážu okoreniť zážitok z používania. Tieto mikro interakcie tak spravia z prezerania stránky ucelený zážitok.
Prečo používať mikrointerakcie?
- Prekvapí to užívateľa a vytvorí to príjemnejší zážitok z používania
- Vytvorí to dojem, že značke záleží na detailoch
- Zvýrazní to dôležité akcie (Napríklad tlačidlo na Kontaktovanie)
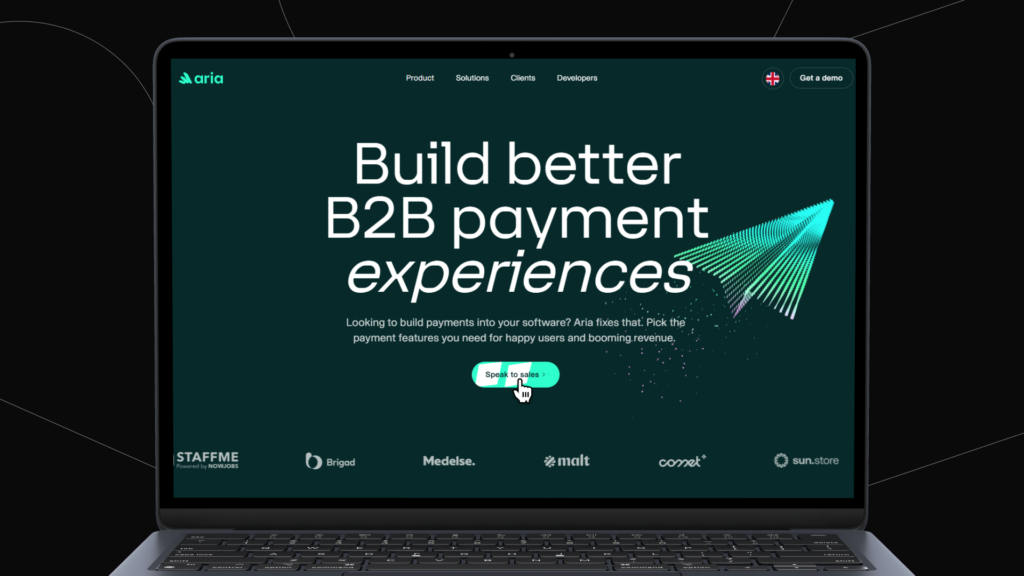
Skvelým príkladom je aj táto stránka firmy na správu financií Aria.

Ilustrácie
Trend ilustrovaných obrázkov vo webdizajne sa v posledných rokoch výrazne rozšíril ako reakcia na digitalizovaný vizuálny štýl. Aj napriek tomu, že sa používajú ilustrované obrázky už od začiatku, prinášajú do digitálnych produktov osobnejší a autentickejší pocit, ktorý pomáha značkám odlíšiť sa od konkurencie.
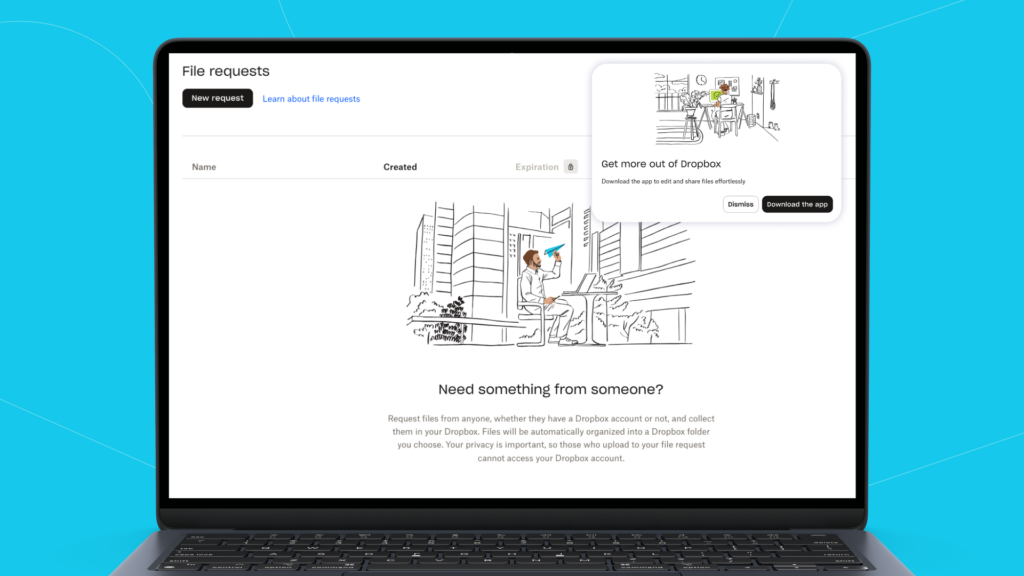
Dropbox dlhodobo používa ručne kreslené ilustrácie na svojej webstránke, v marketingových materiáloch a v rámci užívateľského rozhrania. Ich ilustrácie sú jednoduché, ručne kreslené s využitím akcentnej farby na zvýraznenie dôležitosti v ilustrácii. Tieto ilustrácie im pomáhajú komunikovať komplexné témy, ako je spolupráca a zdieľanie dát, ľahko a vizuálne príťažlivo.
Prečo používať ilustrácie?
- Odlíšenie sa od konkurencie s využitím „ľudského dotyku“ v digitálnom svete
- Ľahko sa dajú vysvetliť požadované akcie. Napríklad prázdny košík alebo vysvetlenie ako funguje produkt
- Ľahko dostupné vďaka predvytvoreným knižniciam, ktoré sú dostupné na internete

Veľká typografia
Tento trend stavia text do popredia a používa ho ako hlavný vizuálny prvok. Namiesto tradičných obrázkov alebo grafiky sa pozornosť sústreďuje na silné slová, ktoré komunikujú jasné posolstvo a vytvárajú nezabudnuteľný dojem. Skvelým príkladom je stránka Apple. Krátke a úderné slogany, ako napríklad „Think Different“ alebo „Your next computer is not a computer,“ sú vizuálne dominantné a jasne komunikujú posolstvo značky.
Prečo využívať veľkú typografiu?
- Jasná komunikácia so zákazníkom ohľadom produktu
- Vizuálne sa odlíši dôležitý text a pôsobí to upratanejšie

Bento mriežka
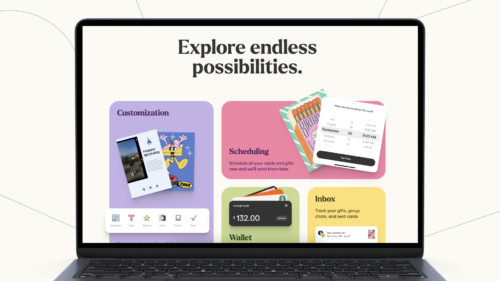
Tento štýl inšpirovaný japonským bento boxom (desiatovými dózičkami) prináša organizovaný a esteticky príťažlivý spôsob usporiadania obsahu pomocou rôzne veľkých kariet. Každý box môže obsahovať text, obrázky, videá alebo interaktívne prvky a vďaka flexibilnej mriežke vytvára vizuálne harmonický a funkčný dizajn.
Prečo využiť bento mriežku?
- Organizácia dôležitých informácií, ktoré sú zvýraznené a obohatené o rôzne interaktívne prvky
- Dizajn sa flexibilne prispôsobí rôznym zariadeniam a rozlíšeniam
- Každá karta môže byť jedinečne dizajnovo spracovaná na odlíšenie obsahu
Veľmi dobrý príklad je aj stránka www.givingli.com, kde sa v kartách využíva rôzny obsah s interaktívnymi prvkami.

Morfizmus
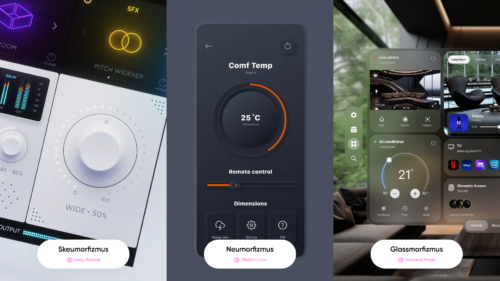
Morfizmus je trend, ktorý pracuje s vizuálnou hĺbkou a realizmom prvkov v UI dizajne. Existuje viac typov morfizmov, ale poznáme najmä tri najviac využívané.
- Skeuomorfizmus napodobňuje objekty v realite a dodáva digitálnym prvkom známe fyzické vlastnosti, čo uľahčuje orientáciu používateľov.
- Neumorfizmus využíva jemné tiene a svetlo na vytvorenie plastického efektu, vďaka čomu prvky pôsobia elegantne a plynule zapadajú do minimalistického dizajnu.
- Glassmorfizmus sa zase spolieha na priehľadnosť a rozmazaný efekt, čím vytvára futuristický vzhľad pripomínajúci matné sklo na ktorom sa premieta UI systému.
Na čo myslieť pri tomto trende?
Vhodná implementácia morfizmu môže dodať webovým stránkam moderný vzhľad a lepšiu interakciu. Kľúčom je však rovnováha – prílišné množstvo efektov môže pôsobiť rušivo alebo neprakticky. Tento štýl je najviac vhodný pre implementáciu do mobilných aplikácií, prípadne do dashboardov.

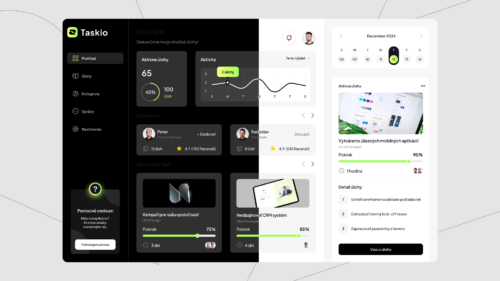
Dark mode
Pôvodne bol vnímaný ako estetická voľba, no dnes prináša reálne výhody pre používateľov aj zariadenia. Znižuje namáhanie očí pri práci v slabom osvetlení, šetrí energiu na OLED a AMOLED displejoch a vytvára elegantný, moderný vzhľad webovým stránkam. Správne navrhnutý tmavý režim využíva kontrastné farby a starostlivo vybrané akcentové prvky, aby zabezpečil dobrú čitateľnosť a príjemný používateľský zážitok.
Prečo využiť tmavý režim vo vašej aplikácii?
- Znižuje únavu očí vo večerných hodinách
- Akcentné (farbené) prvky sa zvýraznia na tmavom pozadí
Aj keď tmavý režim prináša množstvo výhod, je dôležité ho správne implementovať. Zlý kontrast alebo nesprávna voľba farieb môže spôsobiť nečitateľnosť a vizuálny chaos. Taktiež je potrebné dbať na rozostup písmien v prípade, že využijete tento režim na zobrazenie dlhých textov. Naše oči ľahšie vnímajú tmavé písmo na bielom podklade oproti bielemu písmu na tmavom podklade.

Pekné, ale nie je to najvhodnejšie UX
Som veľkým fanúšikom 3D scén a interaktívnych hier na webstránkach, no nie vždy sú tieto trendy najvhodnejšie z hľadiska UX. Napríklad použitie augmentovanej reality alebo použitie brutalistického štýlu môže byť pôsobivé, ale len ak to váš produkt skutočne potrebuje.
Na prvý pohľad to môže vyzerať úchvatne, no ak dizajn komplikuje používateľovi vyhľadanie základných informácií, môže byť kontraproduktívny. Dizajn by mal byť vždy estetický, no zároveň intuitívny a funkčný.
Záver
Určite by ste nemali zabúdať aj na to, že najviac trendy je načítanie vašej webstránky rýchlosťou svetla, alebo či je stránka správne optimalizovaná na všetky typy zariadení vďaka responzivite. Nezabúdajme, že je potrebné myslieť v prvom rade na použiteľnosť a dostupnosť informácií a k tomu prispôsobiť dizajn.