Pravdepodobne každý z vás sa stretol s webstránkou na mobile, ktorá nebola správne prispôsobená danému rozlíšeniu a museli ste tancovať s prstom po obrazovke, aby ste si posunuli obraz na text, ktorý chcete prečítať, prípadne stlačiť tlačidlo, ktoré je menšie ako zrnko ryže.
Našťastie v roku 2010 si Ethan Marcotte povedal, že o tom vydá článok a načrtol ideu o responzívnom dizajne. Vďaka tomu máme dnes možnosť vytvoriť pre užívateľov pohodlné stránky na čítanie, prehliadanie si produktov, ktoré chceme nakúpiť alebo prezeranie obrázkov s rozkošnými mačičkami.
Prečo je to dôležité pre zákazníkov?
Až 73% používateľom je pohodlnejšie odísť na inú stránku, akoby sa mali trápiť hľadať informácie na neoptimalizovanej webstránke pre mobil. Týmto webstránka stráca zmysel pre firmu, ktorá chce cez stránku predávať svoje služby a produkty, keďže je nepoužívaná. Ďalším dôležitým prvkom je aj dostupnosť informácií na mobilnom zariadení. Správne nastavená responzivita sa má postarať o to, aby mla používateľ všetko pod palcom. Doslova. To, čo na veľkej obrazovke zvládnete dvoma kliknutiami, by na mobile malo byť prispôsobené rovnako, ak nie ešte jednoduchšie.
Výhody správneho nastavenia responzívneho dizajnu:
- zákazníci dostanú rovnako kvalitný zážitok na každom zariadení
- vyššia spokojnosť = viac predajov
- jednoduchší prístup k informáciám zvyšuje šancu na konverziu
- čitateľný a prispôsobený dizajn zvyšuje dôveryhodnosť značky
- vyššie pozície vo vyhľadávačoch ako je napr. Google
Google ma rád responzívny dizajn
Tak ako zákazníkom, tak aj vyhľadávačom sa páči predstava, že je všetko prehľadné a usporiadané na každom zariadení. Keď váš potenciálny zákazník vyhľadáva vašu službu alebo produkt, Google mu odporučí práve vás na vyššom mieste ako odmenu za to, že ste si dali námahu urobiť váš web viac prístupný. A to znamená viac zákazníkov!

Grid systém ako neviditeľný pomocník
Na webe to síce nespozorujete, ale pre dizajnérov je to odrazový mostík pre rýchlejšiu tvorbu webu a pre programátora ľahšie pochopenie stavby stránky. Grid systém je ako neviditeľná mriežka, ktorá rozdelí webstránku na menšie časti. Vďaka nej sa obsah (texty, obrázky, tlačidlá) jednoducho usporiada na každej obrazovke.
Prečo je grid systém dôležitý?
- udržiava systém a poriadok na stránke bez chaosu
- umožňuje dizajn ľahko prispôsobiť obsah rôznym obrazovkám
- urýchľuje a zjednodušuje tvorbu webu

Definovaný grid v dizajne webstránky býva často súčasťou dizajn systému, ktorý okrem gridu definuje aké komponenty ako tlačidlá, kartičky, okná, nadpisy sa na stránke budú využívať naprieč celou webstránkou.
Viac o dizajn systéme a jeho význame sa dočítate v našom článku „Čo je dizajn systém a prečo je nevyhnutný pre moderné aplikácie?“.
Dôkazy, že kvalitný dizajn prináša výsledky
Našim klientom pomáhame dosiahnuť vysnívané čísla. Ich staré weby už nespĺňali požiadavky moderných stránok a nevytvárali konverzie v dostatočnom množstve vzhľadom na stanovené ciele a ani interakcie na webstránke. Pozrite si, ako sme pomohli našim klientom.
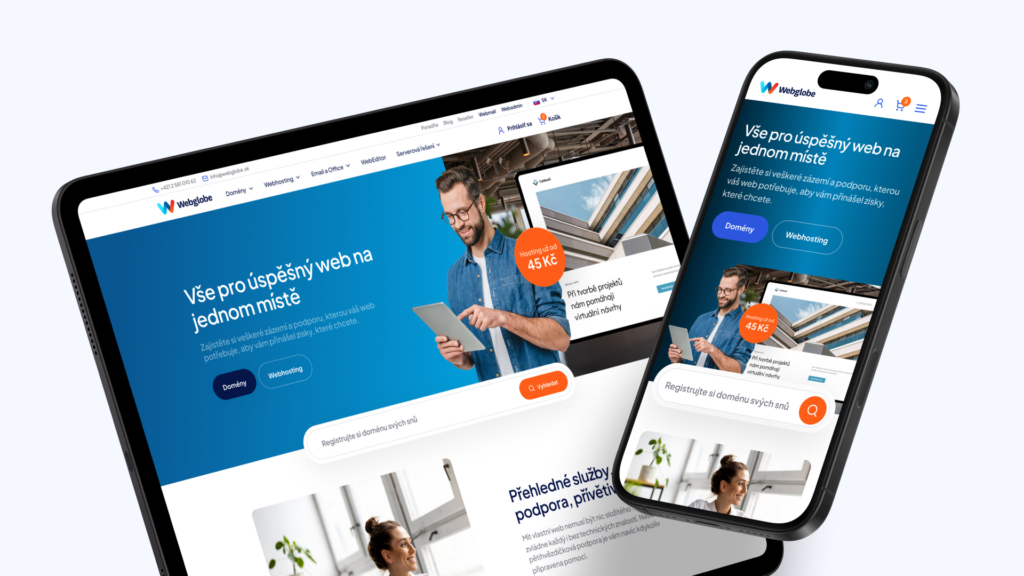
Výsledky po redizajne webu Webglobe:
- Miera konverzie (počet zákazníkov, ktorí uskutočnili nákup alebo registráciu) stúpla o 25 %, čo zvýšilo celkové tržby spoločnosti.
- Miera odchodov (percento používateľov, ktorí opustia webovú stránku po prezretí iba jednej stránky) kleska o 10 %, čo naznačuje vyššie zapojenie zákazníkov.
- Miera retencie (percento používateľov, ktorí sa pravidelne vracajú k používaniu produktu alebo služby) sa mierne zvýšila o 5 % v priebehu troch mesiacov

Výsledky po redizajne webu Onkologického ústavu sv. Alžbety:
- Miera konverzie stúpla o 32 %, čo zvýšilo vyťaženosť zdravotníckych zariadení..
- Miera odchodov kleska o 24 %, čo naznačuje vyššie zapojenie zákazníkov.
- Miera úspešnosti úlohy (percento používateľov, ktorí úspešne dokončia konkrétnu úlohu ako napr. nákup, rezerváciu, vyplnenie formulára) sa zvýšila o 12 % v priebehu troch mesiacov

Výsledky po redizajne webu predaj-stvorkoliek :
- Miera konverzie stúpla o 31 %, čo zvýšilo celkové tržby spoločnosti.
- Miera odchodov kleska o 38 %, čo naznačuje vyššie zapojenie zákazníkov.
- Miera retencie sa mierne zvýšila o 15 % v priebehu troch mesiaco.

Malá rada na záver
Vaša webstránka, eshop alebo aplikácia je často prvým kontaktom zákazníka s vašou značkou. S responzívnym dizajnom a kvalitným dizajn systémom dokážete vytvoriť silný prvý dojem, ktorý podporí dôveru a lojalitu vašich zákazníkov. Ak chcete vedieť, ako vám môžeme pomôcť, neváhajte nás kontaktovať.